 |
 |
 |
 [Script] Hentaiverse Battle Stats [Script] Hentaiverse Battle Stats, A modern replacement for old statistic tracking tools (v 1.1.3) |
|
 Nov 26 2020, 15:39
Nov 26 2020, 15:39
|
Firew
Group: Gold Star Club
Posts: 256
Joined: 22-February 11

|
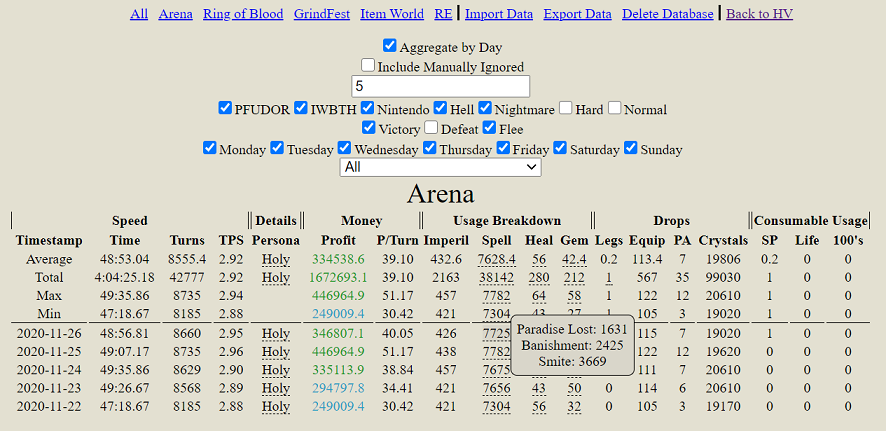
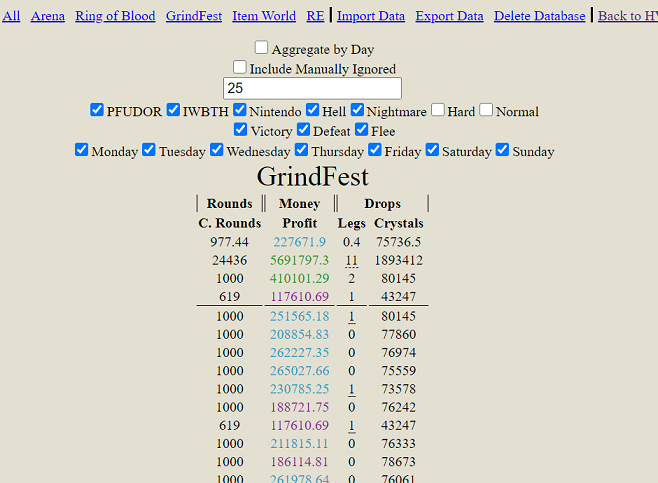
Hentaiverse Battle StatsVer. 1.1.3 I've seen some requests for an updated stats tracker. I've been using mine for a while, so I finally polished it up enough to release. Requirements:Monsterbation
HVUtils
Firefox or Chrome with TampermonkeyDownload: Battle_Stats.js.txt
Battle_Stats.js.txt ( 73.02k )
Number of downloads: 1923 Features:- Saves everything about your battles using monsterbation and hvutils data.
- Runs only at the end of every battle, so no performance impact.
- Ultra-fast Querying using the browser's built-in IndexedDB database.
- Advanced Table view with filters, highlights, tooltips, averages, totals, and min/max statistics.
- Highly customizable column system allows you to see what you want to see.
- DRILL DOWN and view each battle or DRILL UP and view totals per day.
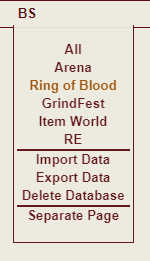
- Accessible in a drop-down integrated with the other menus OR on a separate page (loads even in battle).
- Export your data to JSON files to save or share.
  Installation Instructions (also included in the script): Installation Instructions (also included in the script):- Install this script, Monsterbation, and HVUtils
- In Monsterbation settings, set trackDrops, trackProficiency, trackSpeed, trackDamage, trackUsage to on
- In Monsterbation settings, set deleteDropLog and deleteCombatLog to 2.
Acknowledgements:Members of the Discord Server for preliminary testing. Feedback is welcome. Please post in this topic for any bugs or feedback. -------------------- This looks really weird with a sig, so I'm making a fake one. This post has been edited by Firew: Feb 10 2021, 10:52 |
|
|
|
|
 |
|
|
  |
 Nov 26 2020, 15:39
Nov 26 2020, 15:39
|
Firew
Group: Gold Star Club
Posts: 256
Joined: 22-February 11

|
reserved
|
|
|
|
 Nov 26 2020, 15:39
Nov 26 2020, 15:39
|
Firew
Group: Gold Star Club
Posts: 256
Joined: 22-February 11

|
reserved
|
|
|
|
|
 |
|
 Jan 8 2021, 17:44
Jan 8 2021, 17:44
|
what_is_name
Group: Gold Star Club
Posts: 554
Joined: 5-May 19

|
some advices: combatlog/timelog and etc. in Hentaiverse Monsterbation are global variables, and both scripts dirctly run in browser as they grant none permission, so you don't need to transfer them via localStorage, just use window.combatlog/window.timelog to reach them. Ignore this now, it not work, I may messed up different test Beside that, you only need to dispatch an event after battle end. Change the event name to battleEnd and add it to the main function of hvmb should be more reasonable and clear: CODE
// main function triggered on new turn
function Observe() {
// check for battle end
if ( document.querySelector('img[src$="finishbattle.png"]') ) {
if ( cfg.alertColours ) {
document.getElementById(cfg.alertBackground ? 'csp' : 'pane_vitals').style.background = cfg.colours.default;
document.getElementById('pane_effects').style.background = cfg.colours.default;
document.getElementById('ckey_spirit').style.background = cfg.colours.default; }
ProcessLog();
FormatLog();
TrackDrops();
Profbar();
ShowDrops(true);
ShowUsage();
ShowDamage();
window.dispatchEvent(new Event('battleEnd')); // Used for Battle Stats or maybe other scripts
This post has been edited by what_is_name: Jan 26 2021, 14:00 |
|
|
|
|
 |
|
 Jan 26 2021, 13:07
Jan 26 2021, 13:07
|
Firew
Group: Gold Star Club
Posts: 256
Joined: 22-February 11

|
I am having trouble getting it to work the way you describe. I am not seeing the window.combatlog or window.timelog variables when I load a battle with monsterbation. CODE // ==UserScript==
// @name Testing
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match *://*.hentaiverse.org/*
// @grant none
// ==/UserScript==
console.log(window.timelog);
console.log(window.combatlog); Both return CODE undefined
undefined It cannot see the monsterbation variables. |
|
|
|
|
 |
|
 Jan 26 2021, 13:41
Jan 26 2021, 13:41
|
what_is_name
Group: Gold Star Club
Posts: 554
Joined: 5-May 19

|
That's strange, I assume the global variables auto assign to window if they run without sandbox and I remember I tested it before I post, but I get same result as your test now, I may messed up different test when I posted it. Anyway the describe above is not work, so as result you need to contact sickentide about HVMB change now. A window global variables is fine, beside another way the CustomEvent can transfer datas also, like CODE window.dispatchEvent(new CustomEvent("battleEnd", {"detail":{timelog,combatlog,droplog}})); Of couse it up to you and sickentide's choose, ignore my post above now This post has been edited by what_is_name: Feb 1 2021, 14:19 |
|
|
|
|
 |
|
 Feb 10 2021, 10:45
Feb 10 2021, 10:45
|
Firew
Group: Gold Star Club
Posts: 256
Joined: 22-February 11

|
Updated to 1.1.3  Battle_Stats.js.txt
Battle_Stats.js.txt ( 73.02k )
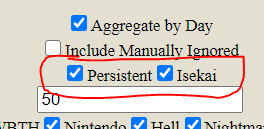
Number of downloads: 64 This update properly integrates changes in monsterbation and HVUtils. You do not need to modify monsterbation anymore. This works out of the box thanks to some changes by sickentide. Please use the following checkboxes to select Persistent data, Isekai data, or both (or none?). You can also specify the default within the script.  In the interest of time, I have not updated some parts of the script listed below. These will be fixed at a later point when I have more time to work on this: 1. there is no option to separate prices between isekai/persistent. If you really need this now, please use two copies of the script and modify the @exclude statement to make it work. 2. Modified Arena and Ring of Blood pages will show aggregate data from both isekai and persistent. There is no easy fix for users to make the data show properly. |
|
|
|
|
 |
|
 Feb 15 2021, 22:46
Feb 15 2021, 22:46
|
OnceForAll

Group: Catgirl Camarilla
Posts: 1,247
Joined: 3-January 21

|
CODE //Secret code to access automatically updating prices. Only needs to trigger once per page load.
if (!document.prices_updated) {
let bs_prices = JSON.parse(localStorage.getItem("bs_prices"));
if (bs_prices) {
for (let item in prices) {
if (item in bs_prices) {
//console.log(item + ': replacing ' + prices[item] + ' with ' + bs_prices[item])
prices[item] = bs_prices[item]
} else {
console.log("Couldn't find " + item + ": " + prices[item])
}
}
console.log("prices automatically loaded");
console.log(prices)
}
document.prices_updated = true
} Find this "secret code" inside your script. I am very interested in how you generate the "bs_prices" value. Maybe I could ask Nezu to see if he would like to provide an API in his HVMarket and all users would have the exciting feature. --------------------------- Update: Asked. QUOTE(OnceForAll @ Feb 15 2021, 22:58) 
Thanks for your reply!
BTW, I find every utility HV script (HV Util, Battle Stat, HVToolBox) requires the user to manually configure material prices. Would you mind adding a RESTful API to HVMarket so that userscripts could update material prices automatically?
This post has been edited by OnceForAll: Feb 15 2021, 23:12
--------------------
|
|
|
|
|
 |
|
 Feb 18 2021, 19:28
Feb 18 2021, 19:28
|
aWeirdo

Lurker
Group: Recruits
Posts: 4
Joined: 10-February 21

|
Interesting!!
|
|
|
|
|
 |
|
 May 30 2021, 04:39
May 30 2021, 04:39
|
OnceForAll

Group: Catgirl Camarilla
Posts: 1,247
Joined: 3-January 21

|
[Feature Request] Add the "formatter" key to table_column configuration. E.g. CODE let table_columns = {
'Details': [
{column_name: 'Level', field: 'level'},
{column_name: 'Persona', field: 'persona', tooltip: 'equipped'},
{column_name: 'Prof', presence: 'proficiency', tooltip: 'proficiency'},
{column_name: 'EXP', drops: 'EXP', formatter: (value) => value.toLocaleString()}
]
}; Alternative: Add a new format option, e.g. CODE let table_columns = {
'Details': [
{column_name: 'Level', field: 'level'},
{column_name: 'Persona', field: 'persona', tooltip: 'equipped'},
{column_name: 'Prof', presence: 'proficiency', tooltip: 'proficiency'},
{column_name: 'EXP', drops: 'EXP', format: 'numberLocalString'}
]
}; Implementation: CODE
} else if ('presence' in columns[j]) {
cell_content = columns[j].presence in data ? "True" : "False"
} else if ('formatter' in columns[j] && typeof columns[j].formatter === 'function') {
cell_content = columns[j].formatter(cell_content);
} else {
console.log('Invalid Format',columns[j]);
}
if ('format' in columns[j]) {
if (columns[j].format === 'time_string') {
cell_content = getTimeString(cell_content)
} else if (columns[j].format === 'local_number_string') {
const number = Number(cell_content);
if (!Number.isNaN(number)) {
cell_content = number.toLocaleString();
}
}
}
This post has been edited by OnceForAll: May 30 2021, 04:44
--------------------
|
|
|
|
|
 |
|
 May 30 2021, 05:15
May 30 2021, 05:15
|
Firew
Group: Gold Star Club
Posts: 256
Joined: 22-February 11

|
Yes, thank you for the idea. I think I will implement both format and formatter and use it exclusively (getting rid of else if statement) This is all psuedo-code as an outline, apologies if it doesn't work or if I made mistakes CODE
const default_column: {
formatter: x => x //Maybe add in "if x is a number, format to 2 decimals as a default
}
// Enum for ease of use for non-coders
const format_options = {
PRESENCE: (x) -> x in data
TWO_DIGITS: (x) -> Math.round(x * 100) / 100
etc.
}
//Example colums
let table_columns = {
'Details': [
{column_name: 'Level', field: 'level'},
{column_name: 'Persona', field: 'persona', tooltip: 'equipped'},
{column_name: 'Prof', field: 'proficiency', format: 'PRESENCE', tooltip: 'proficiency'},
{column_name: 'EXP', drops: 'EXP', formatter: (value) => value.toLocaleString()}
]
};
//Preprocessing, by using default then merge in values
for (let j=0, j<columns.length; j++) {
column_config = {
...default_column,
...columns[j]
}
let value
//get raw value
if ('field' in column_config) {
value = data[column_config.field]
} else if ('drops' in column_config) {
value = data.drops[column_config.drops] || 0
} else etc.
//format value
let formatter = column_config.formatter
if ('format' in column_config) {
//Look up formatter in format_options enumerable and use this instead
formatter = <format from enum>
}
cell_content = <apply formatter>
}
//
I can then remove most of the hard-coded format code. This post has been edited by Firew: May 30 2021, 05:17 |
|
|
|
|
 |
|
 Jun 8 2021, 08:36
Jun 8 2021, 08:36
|
little_wuke
Newcomer
 Group: Members
Posts: 39
Joined: 20-June 17

|
Can't get it to work on mobile
Environment: Android 11, Kiwi Browser(which uses Chrome Tampermonkey), newest HVUtils and Monsterbation
Settings are as suggested and at the end of battle it says "added to battle stats" but when I go to check it it's always "querying". Is there any more information I need to provide to locate the problem?
Edit: I tried exporting data it looks like proper json, it just can't display as it should be.
This post has been edited by little_wuke: Jun 8 2021, 09:06
|
|
|
|
1 User(s) are reading this topic (0 Guests and 0 Anonymous Users)
|
 |
 |
 |
|